Auto Update Website Footer Date with JavaScript
The Problem: Every year the footer of your personal or company website will need to be updated. It would be a waste of your time and you would risk breaking your code if you needed to update every single webpage to type “2020” in the footer of the page. This should be automated.
The Solution: Use JavaScript to get the date, set it as a variable, and display the result in the footer of the page.
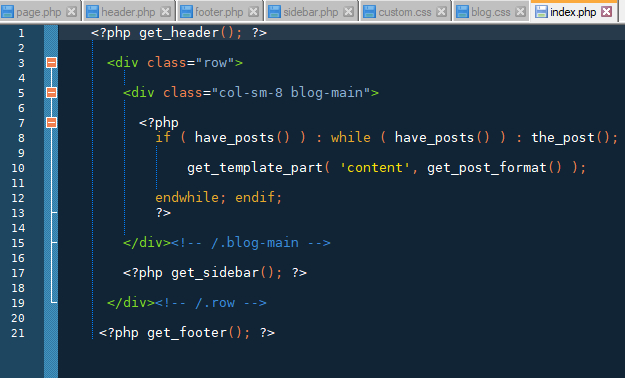
<script type="text/javascript"> //Declares the JavaScript
let d = new Date(); // Creates a variable and calls Date Object
document.write(d.getFullYear()); // Calls getFullYear method on variable d(new Date() Object) and displays year
</script> // Closing bracketThe code above can be copied and pasted into the footer of your website pages. If you have a couple of static pages, it isn’t a big deal to edit each page. In my case, I added the code to the footer.php file for my custom WordPress theme. WordPress automatically appends the footer.php to every new post or page that I create. Now a user will always see a dynamically generated date at the bottom of the page.
Food Inventory
The Problem: Opening and digging through a smaller chest freezer. Also, need a way to keep track of food inventory for quarantine.
The Solution: A database accessible from my phone to add, remove, update, or delete items. At the grocery I can see what I have or don’t have at home.
| Count | Item | Brand | Ounces | Category | Location | Updated |
|---|---|---|---|---|---|---|
| 3 | Burger | Rastelli | 5 | Meat | Downstairs Freezer | November 29, 2020 |
| 2 | Steak Ribeye | Giant | 16 | Meat | Downstairs Freezer | November 5, 2020 |
| 4 | Chicken Pot Pie | Marie Callenders | 10 | Meat | Downstairs Freezer | November 5, 2020 |
| 1 | Turkey Ground | Natures Promise | 16 | Meat | Downstairs Freezer | November 5, 2020 |
| 1 | Sausage Turkey Breakfast | Applegate | 7 | Meat | Downstairs Freezer | November 5, 2020 |
| 5 | Ice Cream Cookie Sandwich | Nestle | 4 | Snack | Downstairs Freezer | November 5, 2020 |
| 2 | Beef Ground | Generic | 20 | Meat | Downstairs Freezer | October 13, 2020 |
| 1 | Broccoli Cheese Nuggets | Earths Best | 8 | Vegetable | Downstairs Freezer | October 10, 2020 |
| 1 | French Fries Crinkle Cut | Market Pantry | 32 | Vegetable | Downstairs Freezer | October 10, 2020 |
| 1 | Ice Cream Mint Chocolate Chip | Hersheys | 48 | Snack | Downstairs Freezer | September 30, 2020 |
| 1 | Broccoli Florets | Generic | 32 | Vegetable | Downstairs Freezer | September 30, 2020 |
| 1 | Cauliflower | Giant | 16 | Vegetable | Downstairs Freezer | September 30, 2020 |
| 1 | Veggie Tots | McCain | 12 | Vegetable | Upstairs Freezer | September 28, 2020 |
| 2 | Chicken Cordon Bleu | Barber Foods | 5 | Meat | Downstairs Freezer | September 28, 2020 |
| 1 | Bacon Classic Cut | Hatfield | 16 | Meat | Downstairs Freezer | September 22, 2020 |
| 1 | Chicken Breast BBQ Cook In Bag | Giant | 32 | Meat | Downstairs Freezer | September 22, 2020 |
| 1 | Chicken Thighs Carnitas Cook In Bag | Giant | 32 | Meat | Downstairs Freezer | September 22, 2020 |
| 2 | Ravioli Cheese | Tallutos | 15 | Dairy | Downstairs Freezer | September 22, 2020 |
| 1 | Veggie Tots | Green Giant | 14 | Vegetable | Downstairs Freezer | September 22, 2020 |
| 1 | Chocolate Creme Pie | Edwards | 1 | Snack | Downstairs Freezer | September 22, 2020 |
OUT OF STOCK:
| Count | Item | Brand | Ounces | Category | Location | Updated |
|---|---|---|---|---|---|---|
| 0 | Ice Cream Philadelphia Vanilla | Greens | 48 | Snack | Downstairs Freezer | August 26, 2020 |
| 0 | Broccoli Cauliflower Carrots | Generic | 16 | Vegetable | Downstairs Freezer | August 26, 2020 |
| 0 | Chicken Breast Adobo Marinated | Generic | 16 | Meat | Downstairs Freezer | August 16, 2020 |
| 0 | Steak Filet Mignon | Generic | 9 | Meat | Downstairs Freezer | August 13, 2020 |
| 0 | Steak Sirloin | Generic | 11 | Meat | Downstairs Freezer | July 30, 2020 |
| 0 | Sausage Sweet Italian | Generic | 4 | Meat | Downstairs Freezer | July 27, 2020 |
| 0 | Burger | Omaha Steaks | 4 | Meat | Downstairs Freezer | July 18, 2020 |
| 0 | Pork Chops | Generic | 21 | Meat | Downstairs Freezer | July 16, 2020 |
| 0 | Shrimp Calypso Coconut | Margaritaville | 10 | Fish | Downstairs Freezer | July 9, 2020 |
| 0 | Peas Carrots | Generic | 16 | Vegetable | Downstairs Freezer | June 26, 2020 |
- 1
- 2
I customized the WordPress plugin “Participants Database” to Create, Read, Update, and Delete food items. Anyone can add items but a WordPress login is required to update or delete food items.
Add Navigation Dropdown Menus in WordPress with BootStrap v4
I decided to consolidate some of the links in my navigation bar at the top (header) of my site. This eliminates the need for individual web pages that are full of links. Essentially, you will get to where you want to go quicker with less scrolling. Mobile device users will appreciate this the most! They can quickly tap the drop down menu of their choice and then tap one of the links the drop down menu provides. I decided to create a drop down menu for my “work samples” link and for my “background” link. In my custom WordPress theme, the current navigation bar is located in the header.php file.
View the source code of a page with Ctrl + U. You will see the “Navigation” section of the page or you can refer to the pic below.

The area of interest here is the div with the “dropdown show” class. Another div drop down menu is located in this div container. The main link is set to “” so the browser will remain on the page if clicked. When clicked, three links will show up below and will be available to select. The two div containers are then closed. All of this is contained within a list class “nav-item” for BootStrap to change it accordingly.
The drop down menu is in effect and will look great on any device!
Migrate website to WordPress Content Management System
I migrated my website to the WordPress CMS (Content Management System) so it would be easier to add new web pages and I enjoy a good challenge. Beforehand, I would have to code each static page in HTML and style it to my liking. When there are only a couple of pages it is no big deal, but if you are constantly adding content to a website, it is quicker to use a content management system like WordPress, Drupal, or Joomla. Writers and editors that don’t know HTML, or just don’t want to deal with it, can hit the ground running and add new website content fast. In a nutshell, you login to your site and write your articles in the feature rich WordPress editor. It is easy to add media (e.g. pictures, videos) and arrange them however you like on the page. If you aren’t ready to post your article yet, you can save it as a draft and publish it later. This is great when an editor needs to proofread the article.
HOW DID I DO IT?
The first thing to do: Install WordPress to your web server.
*If you would like to work on it locally before making it “live”, you will need to setup a local web server (WAMP, MAMP, or LAMP) as I did. This will allow you to make changes offline. Otherwise, follow the directions below to setup to set it up online and edit your web site on the fly.
Some web hosts have a one-click setup from the administrative panel. If you don’t have this option, or want more options, download WordPress to your computer.
Unzip the downloaded file to a folder on your hard drive.
Make sure you have a database setup on your web host and take note of the credentials.
Edit the file wp-config.php and add your database information.
Upload WordPress to your web server via FTP.
Run the WordPress installation script by accessing the URL in your browser. (http://www.example.com/wp-config.php)
You now have WordPress installed on your web server and it can be edited at http://www.example.com/wp-admin
A standard HTML file has a header, content section, sidebar, and footer. A WordPress page, or post, pulls dynamic content from each section to create each web page in PHP. This eliminates redundant header and footer content, the pages will load faster, and they will rank higher on Google. The idea is to split up the content from one of my static web pages to recreate the structure and look of the original website.
In the WordPress editor I created a page for each of my original web pages.
In addition, I applied my original style.css file to my custom WordPress theme. The navbar links to my pages needed to be changed to <a class=”dropdown-item” href=”/wordpress/index.php/examplepage”>. I installed WordPress in a subfolder on my domain (http://Ray-Sanchez.com/wordpress/) so I need to begin with “/wordpress/” in my links.
Images needed to be uploaded through the “Add Media” section of the WordPress editor and linked accordingly. I added the class “img-fluid” to each picture so that they would respond to different size devices.